
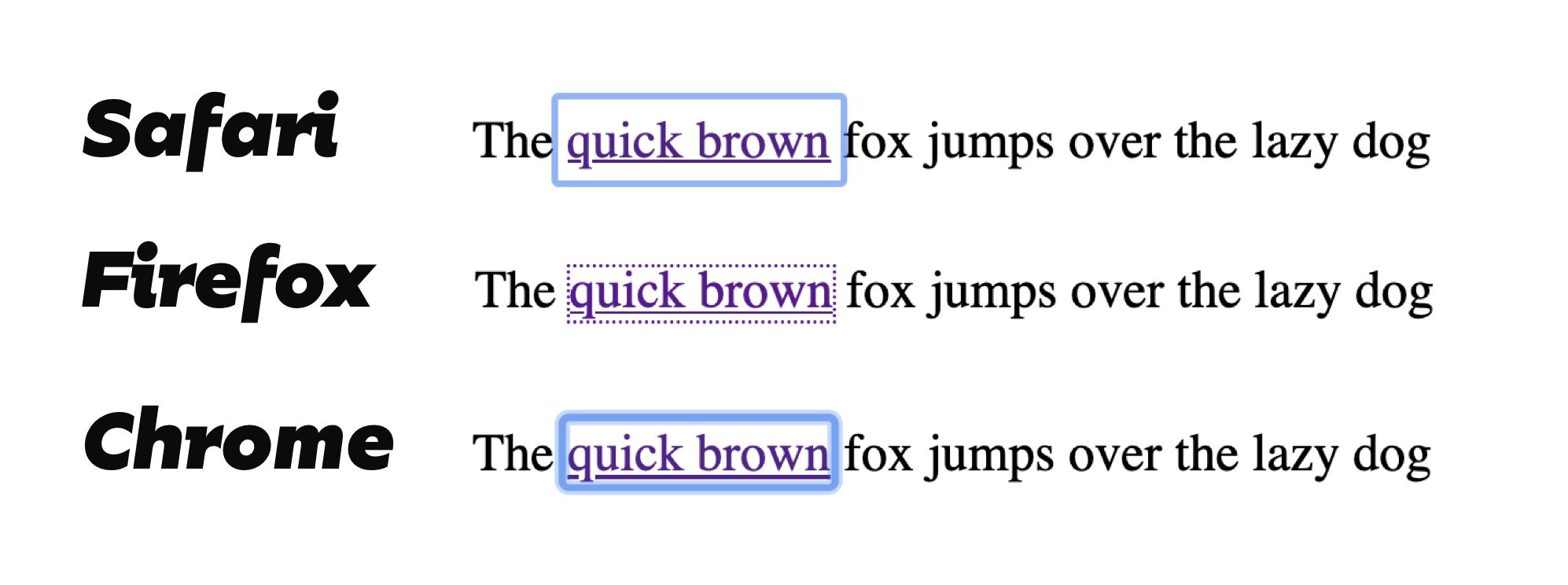
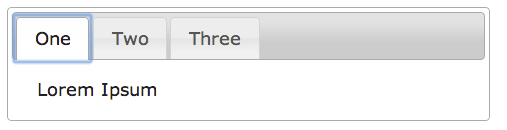
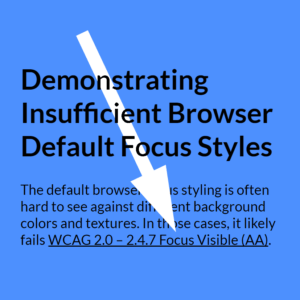
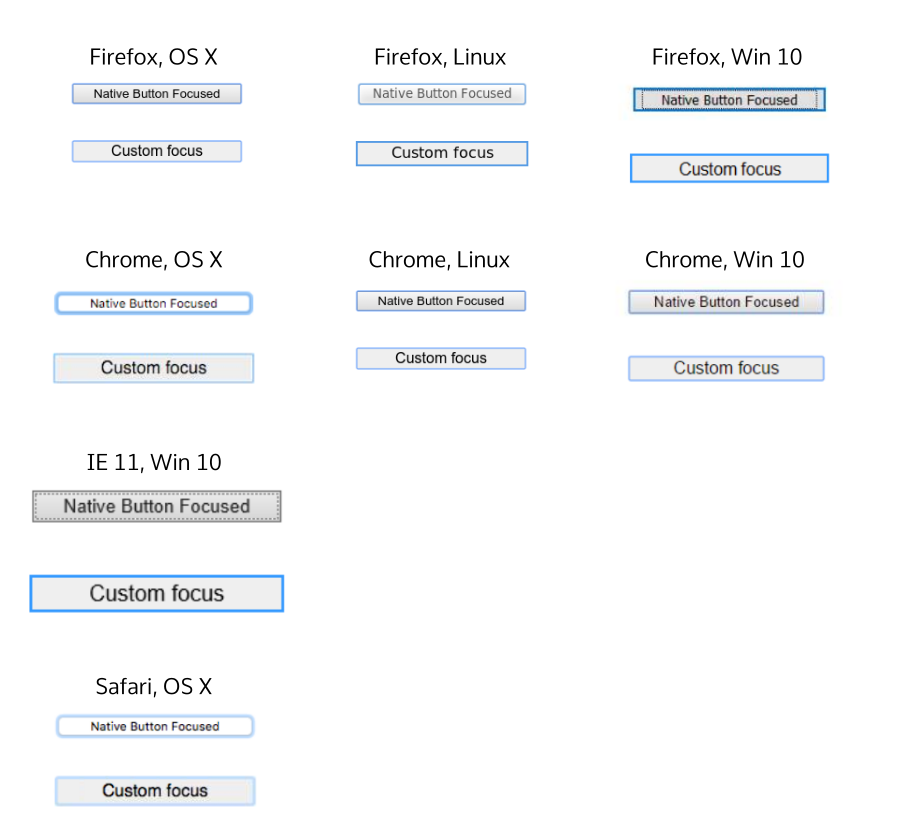
A guide to designing accessible, WCAG-compliant focus indicators – Sara Soueidan, inclusive design engineer

A guide to designing accessible, WCAG-compliant focus indicators – Sara Soueidan, inclusive design engineer
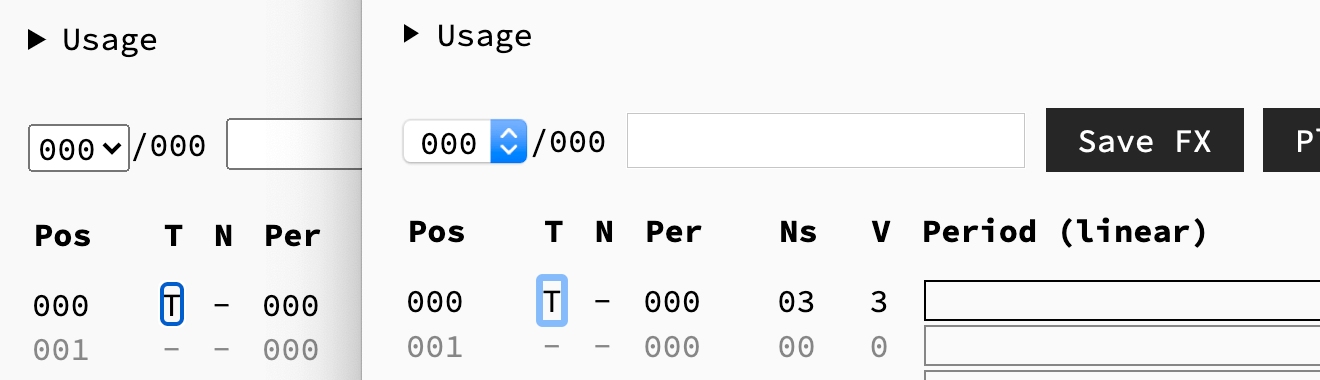
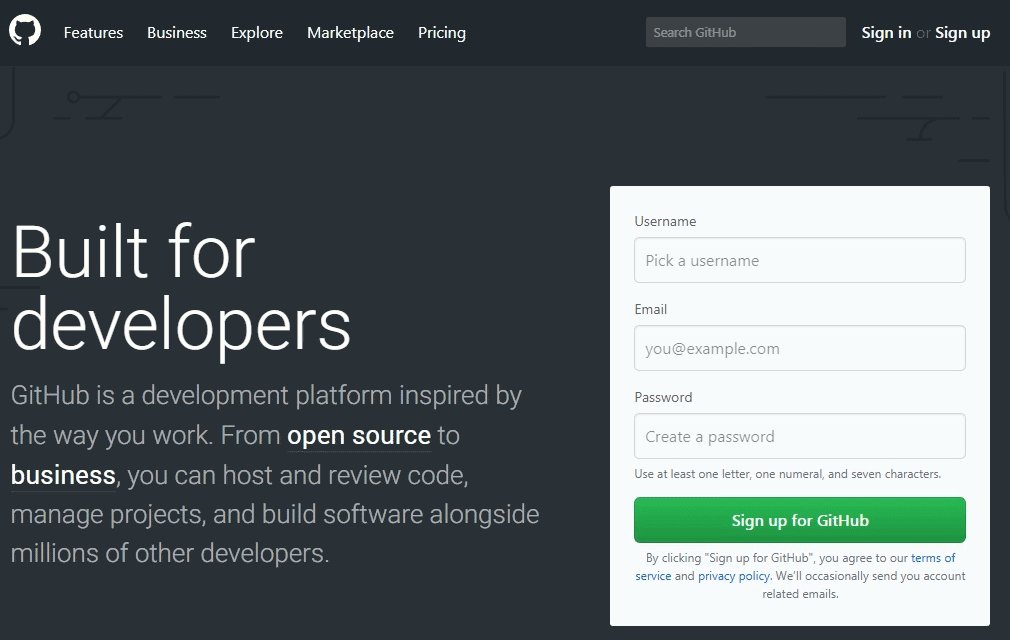
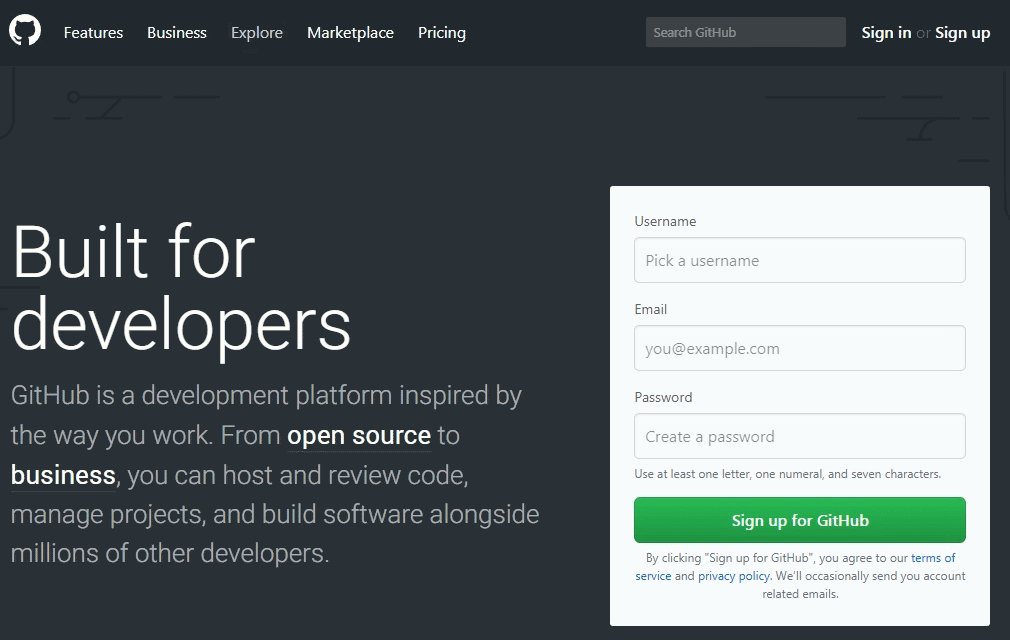
GitHub - discord/focus-rings: A centralized system for displaying and stylizing focus indicators anywhere on a webpage.