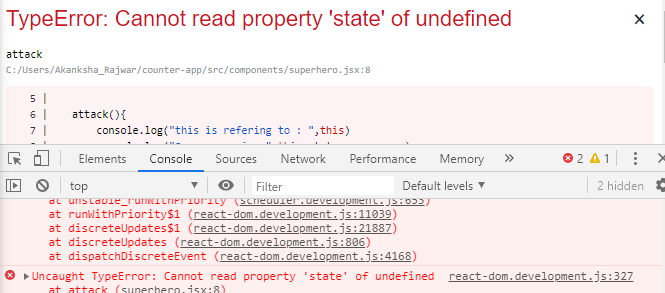
How to bind 'this' keyword to resolve classical error message 'state of undefined' in React? - GeeksforGeeks

reactjs - I use .bind(this) but it keeps been undefined on the imported function? Javascript React - Stack Overflow
Bind React class component methods to proper `this` without calling bind() in constructor | egghead.io



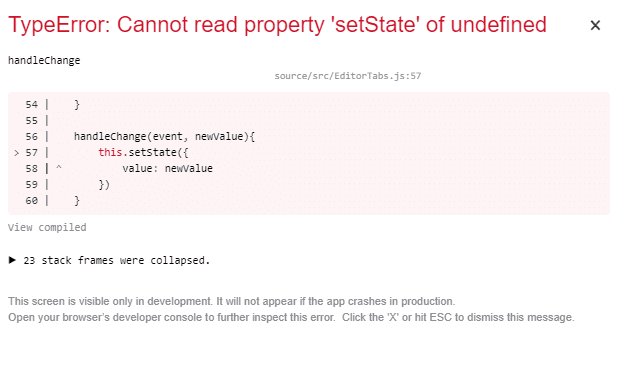
![Handling Events in React js [Complete tutorial with examples] - SPGuides Handling Events in React js [Complete tutorial with examples] - SPGuides](https://www.spguides.com/wp-content/uploads/2022/08/why-we-need-to-bind-function-in-react.png)